
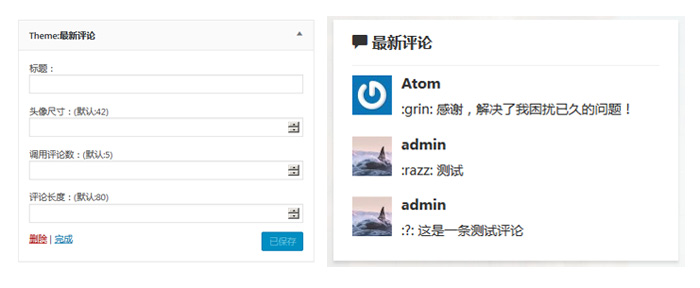
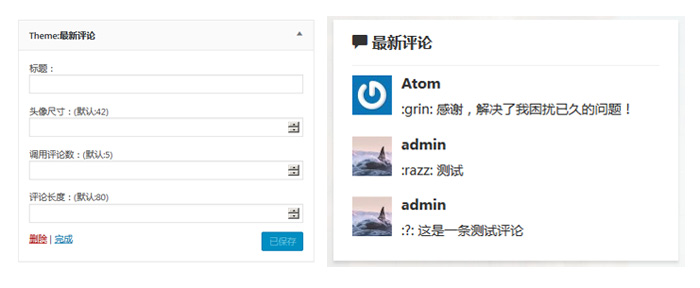
这篇文章将告诉你怎样给自己的主题增加显示最新评论的小工具,支持Gravatar头像并且可以在后台小工具处自定义头像的显示大小、评论数及评论长度。
![]()

wordpress
2018.2.24
3.6k
0
Warning: Use of undefined constant thumbnail - assumed 'thumbnail' (this will throw an Error in a future version of PHP) in /www/wwwroot/www.ihtmlcss.com/wp-content/themes/FrigateBird/article-list.php on line 31
这两天大概看了一下canvas的绘图方式,决定先做一个时钟练练手,以前数学没学好,计算圆坐标的公式完全不会,在绘制刻度的地方花费了很多时间,在此记录下整个步骤,方便以后参考。你可以点击这里查看demo
canvas
2018.2.11
4.2k
0
1.canvas属性值里的宽度和高度为canvas的实际尺寸,样式中声明的尺寸为显示尺寸,下面的例子中canvas的实际尺寸为350*350,显示尺寸为500px*500px。
canvas
2018.2.9
2.9k
0
微信官方文档对wx:key的解释:
如果列表中项目的位置会动态改变或者有新的项目添加到列表中,并且希望列表中的项目保持自己的特征和状态(如input中的输入内容,switch的选中状态),需要使用wx:key来指定列表中项目的唯一的标识符。 wx:key的值以两种形式提供 字符串,代表在 for 循环的 array 中 item 的某个 property,该 property 的值需要是列表中唯一的字符串或数字,且不能动态改变。 保留关键字*this代表在 for 循环中的 item 本身,这种表示需要 item 本身是一个唯一的字符串或者数字,如: 当数据改变触发渲染层重新渲染的时候,会校正带有 key 的组件,框架会确保他们被重新排序,而不是重新创建,以确保使组件保持自身的状态,并且提高列表渲染时的效率。 如不提供wx:key,会报一个warning, 如果明确知道该列表是静态,或者不必关注其顺序,可以选择忽略。
小程序
2018.2.9
4.5k
0
我给我的树莓派接了一个散热风扇,通过python控制风扇的开关,现在我需要在树莓派开启之后自动运行这个python脚本,原理就是注册一个开机启动的bash脚本,在这个bash脚本里运行python脚本。
树莓派
2017.8.15
8.4k
0
rpi-update 是一个更新树莓派firmware(固件)的命令,但更新之后的固件可能会出现不兼容的状况,我的树莓派在运行了sudo rpi-update 之后出现了蓝牙、wifi失效的问题,重新烧录镜像也无法解决。我的树莓派系统启动顺序是SD卡 => U盘,运行时将会先加载SD卡中的固件,执行rpi-update会把新固件写入SD卡中,而无论重新烧录U盘上的系统还是执行sudo apt-get update && sudo apt-get upgrade 并不会恢复SD卡上的固件,需要进入SD卡系统中执行一次 sudo apt-get update && sudo apt-get upgrade 命令。
树莓派
2017.8.15
11.4k
0
由于树莓派3的系统是直接烧录的img文件,所以只能使用大约4GB的磁盘空间,装几个软件就满了,而在raspi-config里的扩容只支持SD卡扩容,如果系统装在USB设备就没办法了,正好我电脑上有ubuntu的桌面版,可以用ubuntu的Gparted分区编辑器修改分区大小。在GParted界面右上角选择操作磁盘,然后在需要修改的分区上点击右键,选择扩容,最后提交更改就可以了。
树莓派
2017.7.30
3.7k
0
Warning: Use of undefined constant thumbnail - assumed 'thumbnail' (this will throw an Error in a future version of PHP) in /www/wwwroot/www.ihtmlcss.com/wp-content/themes/FrigateBird/article-list.php on line 31
材料:已经烧录好raspbain系统的u盘和SD卡各一个
准备工作:将sd卡和U盘插入树莓派,打开ssh登陆。
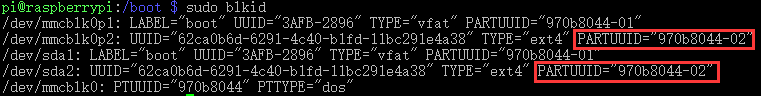
首先查看U盘的uuid,输入命令:sudo blkid

记录下mmcblk0p1和sda2的PARTUUID
树莓派
2017.7.22
5.2k
0


