本实例可实现在不同页面显示不同的tabBar或者首页不在tabBar中的需求。例如有ABC三个角色,根据角色不同进入不同的首页。
微信官方文档对wx:key的解释:
如果列表中项目的位置会动态改变或者有新的项目添加到列表中,并且希望列表中的项目保持自己的特征和状态(如input中的输入内容,switch的选中状态),需要使用wx:key来指定列表中项目的唯一的标识符。 wx:key的值以两种形式提供 字符串,代表在 for 循环的 array 中 item 的某个 property,该 property 的值需要是列表中唯一的字符串或数字,且不能动态改变。 保留关键字*this代表在 for 循环中的 item 本身,这种表示需要 item 本身是一个唯一的字符串或者数字,如: 当数据改变触发渲染层重新渲染的时候,会校正带有 key 的组件,框架会确保他们被重新排序,而不是重新创建,以确保使组件保持自身的状态,并且提高列表渲染时的效率。 如不提供wx:key,会报一个warning, 如果明确知道该列表是静态,或者不必关注其顺序,可以选择忽略。
小程序
2018.2.9
4.5k
0
Warning: Use of undefined constant thumbnail - assumed 'thumbnail' (this will throw an Error in a future version of PHP) in /www/wwwroot/www.ihtmlcss.com/wp-content/themes/FrigateBird/article-list.php on line 31
由于我的服务器并不支持https,无法接收从小程序提交过来的数据,所以采用这个折中的办法,小程序提交数据=>金数据=>织梦后台。以下是实现此功能的方法。关于如何从小程序提交表单到金数据,可以参考:http://www.ihtmlcss.com/archives/416.html
小程序
2017.6.23
3.8k
0
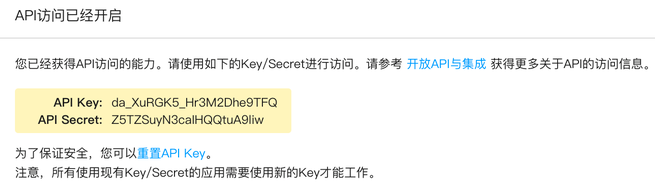
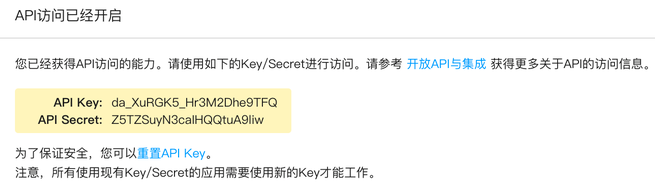
一、获取金数据API的访问权限
在金数据的 个人中心——API 中,找到自己的API Key和Secret
 参考:获取API访问Key/Secret
参考:获取API访问Key/Secret
 参考:获取API访问Key/Secret
参考:获取API访问Key/Secret
小程序
2017.6.15
5.7k
0

