对于需要反复重复的任务,例如压缩(minification)、编译、单元测试、linting等,自动化工具可以减轻你的劳动,简化你的工作。当你在 Gruntfile 文件正确配置好了任务,任务运行器就会自动帮你或你的小组完成大部分无聊的工作。
notebook
2018.9.19
3.2k
0
FormData对象用以将数据编译成键值对,以便用XMLHttpRequest来发送数据。其主要用于发送表单数据,但亦可用于发送带键数据(keyed data),而独立于表单使用。如果表单enctype属性设为multipart/form-data ,则会使用表单的submit()方法来发送数据,从而,发送数据具有同样形式。
1.提示 TypeError: 'append' called on an object that does not implement interface FormData.
javascript
2018.9.19
4.3k
0
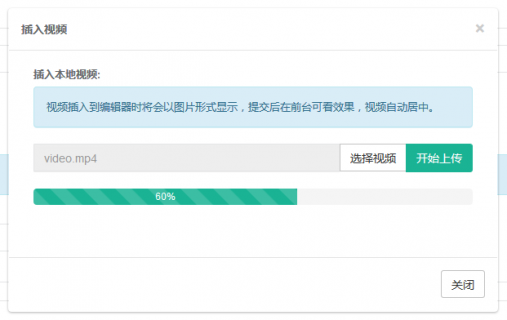
summernote自定义按钮,Summernote 是一个简单灵活的所见即所得的 HTML 在线编辑器,基于 jQuery 和 Bootstrap 构建,支持快捷键操作,提供大量可定制的选项。
javascript
2018.9.4
4.8k
0
FreeMarker 是一款 模板引擎: 即一种基于模板和要改变的数据, 并用来生成输出文本(HTML网页,电子邮件,配置文件,源代码等)的通用工具。 它不是面向最终用户的,而是一个Java类库,是一款程序员可以嵌入他们所开发产品的组件。
notebook
2018.7.30
2.8k
0
包含文件的表单提交方法与普通表单提交方法有2处不同:
- 编码类型为:enctype="multipart/form-data"
- 获取表单数据:普通表单[ $("#myForm").serialize(); ] ---- 包含文件的表单[ new FormData($("#myForm")[0]) ]
javascript
2018.7.4
2.9k
0
遍历很简单,for循环嵌套就可以,需要注意的是输出到html时要一次输出完,不然就会被浏览器自动加入闭合的DIV导致样式出错。
javascript
2018.5.20
3.9k
0
Sourcetree是一款图形化的git管理软件,安装时需要注册账号,由于国内网络原因无法注册,使用这个方法可跳过注册步骤。
notebook
2018.5.20
3.3k
0
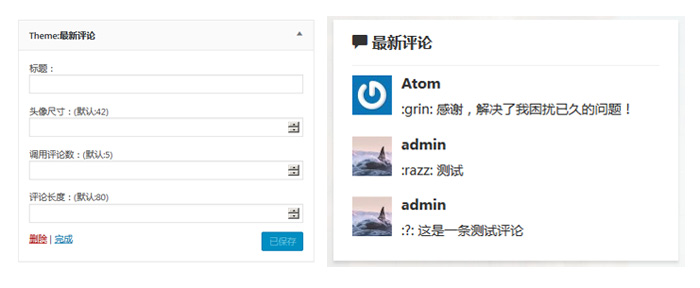
这篇文章将告诉你怎样给自己的主题增加显示最新评论的小工具,支持Gravatar头像并且可以在后台小工具处自定义头像的显示大小、评论数及评论长度。
![]()

wordpress
2018.2.24
3.7k
0